摘要:本手册提供CSS3的全面概览,涵盖最新特性和技术细节。从基础概念到高级应用,内容详尽且易于理解。手册内容包括颜色与背景、布局与定位、字体与文本样式等核心模块,并深入解析CSS3的新特性如动画、过渡、响应式设计等。手册还提供了丰富的实例和最佳实践,帮助开发者快速掌握CSS3技能,优化网页设计与开发效果。
本文目录导读:
随着网页设计技术的不断进步,CSS(层叠样式表)已成为现代网页开发中不可或缺的一部分,CSS3作为CSS的最新版本,引入了许多新的特性和功能,使得网页设计师能够创建出更具吸引力和交互性的网站,本篇文章将为你提供一份详尽的CSS3最新参考手册,帮助你理解和掌握这一强大的工具。
CSS3概述
CSS3是CSS(层叠样式表语言)的最新版本,它提供了许多新的特性和属性,使得网页设计师能够创建出更加丰富多彩的网页,与之前的版本相比,CSS3更加强调浏览器对样式表的直接支持,使得样式表更加易于编写和维护,CSS3还引入了许多新的布局和视觉效果特性,如渐变、阴影、动画等。
CSS3核心特性
1、布局和定位:CSS3引入了新的布局和定位特性,如弹性盒子模型(Flexbox)和网格布局(Grid),使得网页布局更加灵活和易于控制。
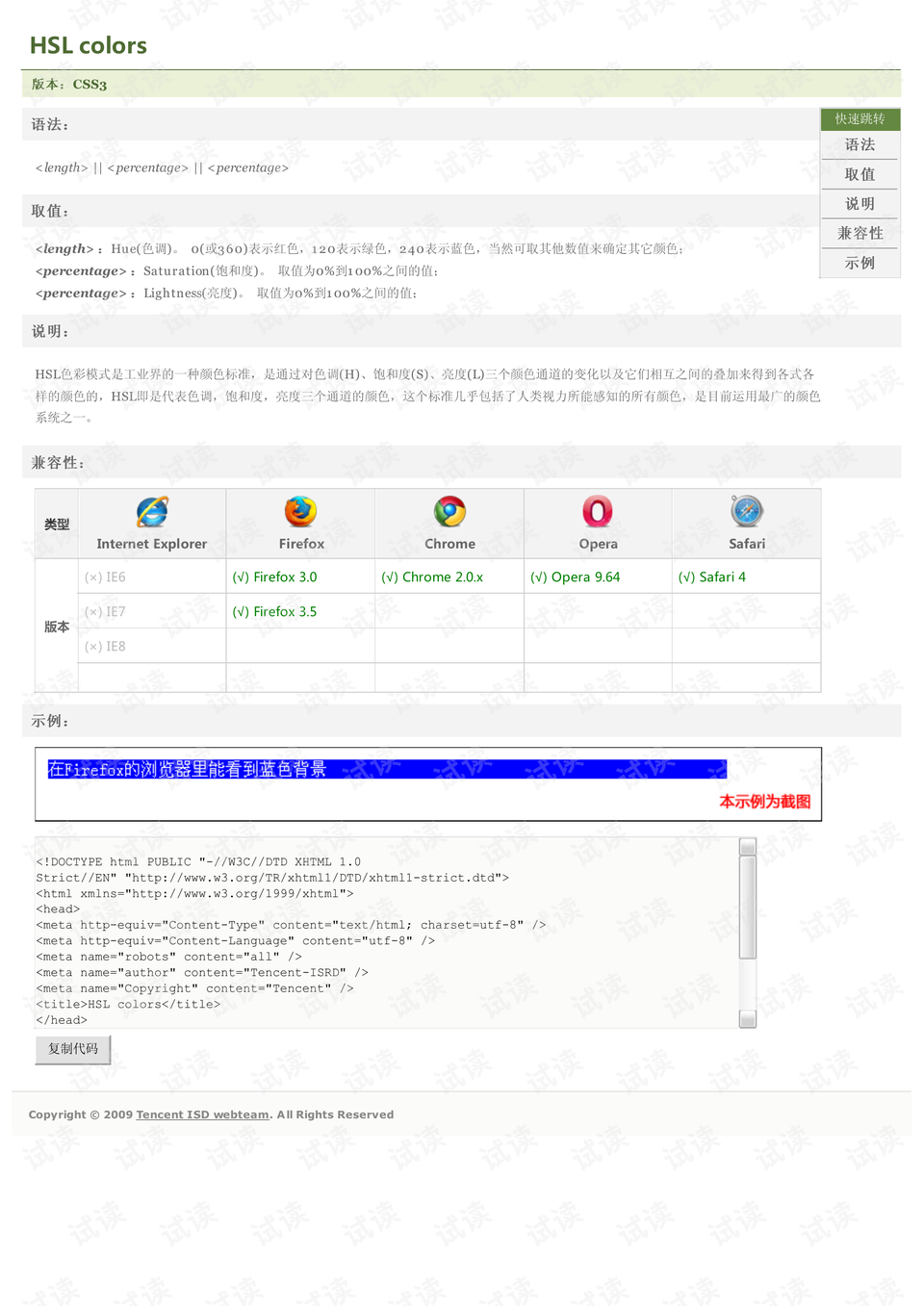
2、视觉效果:CSS3提供了丰富的视觉效果特性,如渐变、阴影、背景图像等,使得网页更加丰富多彩。
3、动画和过渡:CSS3引入了动画和过渡效果,使得网页元素可以平滑地过渡和变化,增强了用户体验。
4、响应式设计:随着移动设备的普及,CSS3提供了响应式设计支持,使得网页能够自适应不同屏幕尺寸和设备类型。
CSS3新特性详解
1、弹性盒子模型(Flexbox):Flexbox是一种新的布局方式,允许你设计复杂的网页布局结构,通过Flexbox,你可以轻松地调整元素的大小、位置和排列方式。
2、网格布局(Grid):Grid是一种二维布局系统,允许你创建复杂的网页布局,通过Grid,你可以将页面划分为多个列和行,并控制元素在这些网格中的位置。
3、渐变和阴影:CSS3引入了丰富的渐变和阴影效果,使得网页元素可以呈现出更加丰富的视觉效果,你可以使用线性渐变、径向渐变等效果来丰富元素的外观。
4、背景图像和多媒体:CSS3支持背景图像和多媒体的使用,允许你在网页中使用视频、音频等多媒体元素,你还可以使用背景图像的特性来创建丰富的背景效果。
5、动画和过渡:CSS3引入了动画和过渡效果,使得网页元素可以平滑地过渡和变化,你可以使用关键帧动画、过渡效果等来增强用户体验。
6、响应式设计:通过媒体查询(Media Queries),你可以使用CSS3来创建响应式网站,媒体查询允许你根据设备的屏幕尺寸、分辨率等特性来调整样式表,使得网站能够在不同设备上呈现出最佳的效果。
学习资源和工具
1、书籍:有许多优秀的书籍可以帮助你学习CSS3,如《CSS权威指南》、《CSS进阶》等。
2、在线教程:有许多在线教程和教程网站可以帮助你学习CSS3,如Mozilla开发者网络(MDN)、W3Schools等。
3、开发者工具:有许多开发者工具可以帮助你编写和调试CSS代码,如Chrome开发者工具、Firefox开发者工具等。
本篇文章为你提供了CSS3最新参考手册的概览,介绍了CSS3的核心特性和新特性,通过学习CSS3,你可以创建出更加丰富多彩、交互性强的网站,希望本篇文章能够帮助你理解和掌握CSS3,为你的网页开发之路提供帮助,为了进一步提升你的技能,建议你查阅相关的学习资源和工具,不断学习和实践。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...